こんにちは、so-soです。
ワードプレスでブログを始めて
小さいことでよくつまづきます!
ブログに内部リンクを貼るとき
囲みカードラベルが表示できず
テキストリンク(表示が文字だけ)
になった時の対処法です。
ブログテーマ(サイトのデザイン)は
Cocoonを使用しています。
囲みカードラベル
内部リンク(自分のサイト内のリンク)を
参考記事として貼ろうとしました。

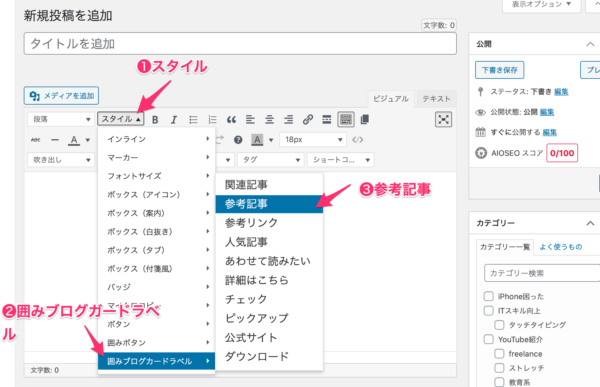
スタイル→囲みブログカードラベル→参考記事

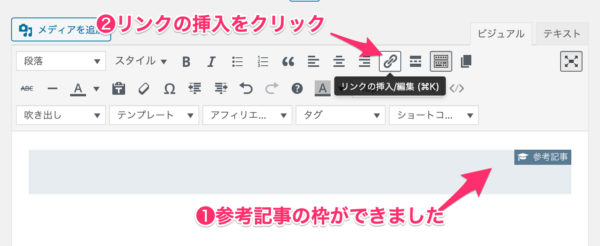
参考記事の箇所でリンクの挿入をクリック

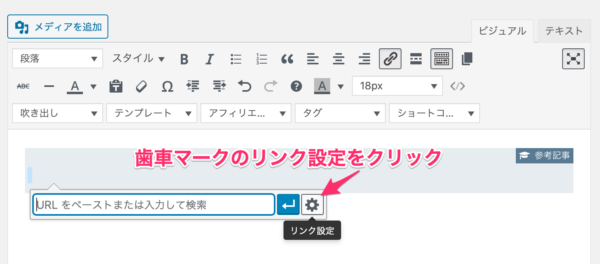
歯車マークのリンク設定をクリック

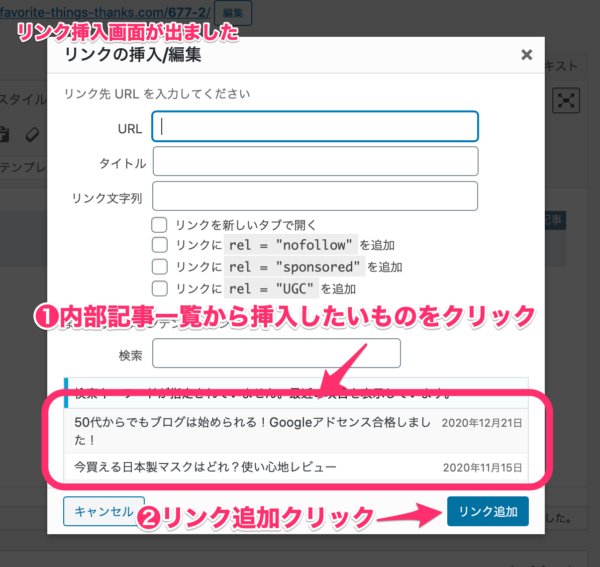
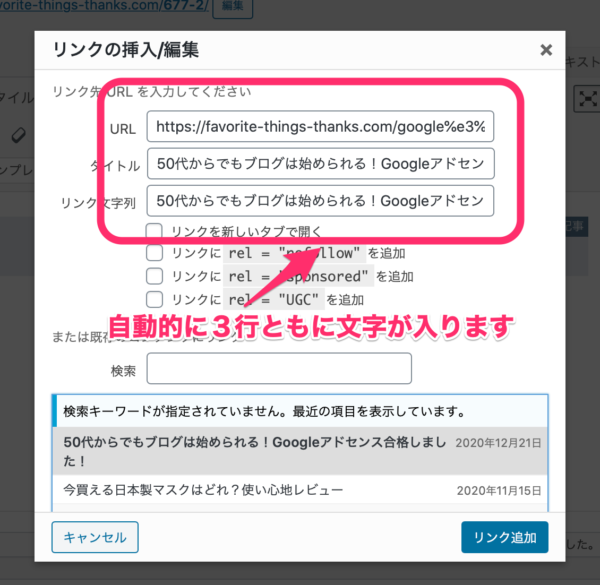
リンクの挿入画面→下の内部リンク一覧から記事を選びリンク追加をクリック

記事をクリックするとURL、タイトル、リンク文字列に自動的に挿入

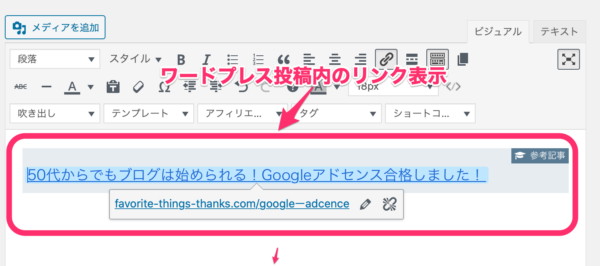
投稿内のリンク表示

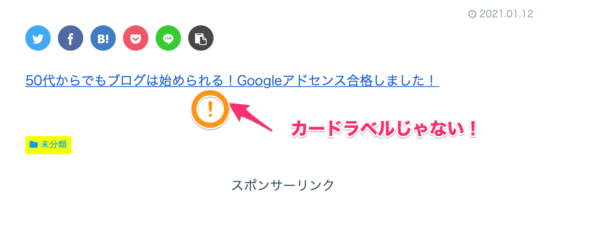
サイトでの表示
あら?
カードラベルじゃない!!
確かにこれでも記事にはとんでくれますが‥
カードラベルにしたい!!!
いろいろ試して試行錯誤の結果

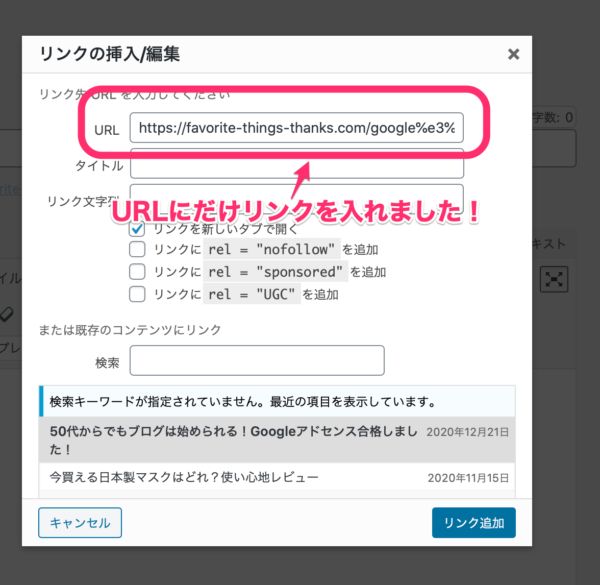
URLのみ入力しました!
すると!

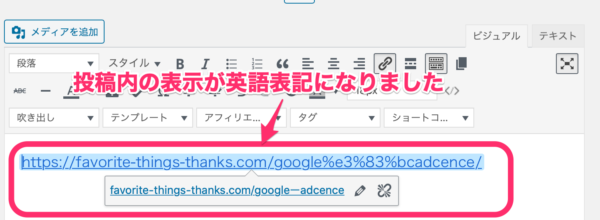
投稿内のリンク表示は英語のURLが出ました。
サイトの表示は‥

とうとうカードラベルができました!!
すぐつまずいてしまいますが
ひとつひとつ覚えていくのは
嬉しいものですね。
最後までお読みいただき、ありがとうございました!
so-so



コメント